
Without a question, diversity, equity, and inclusion are the most significant aspects in 2022.
As we’ve spoken before, some web design trends are here to stay, while others change year after year. However, 5 web design trends from 2021 are still relevant today, and you can find them at the end of this article.
Now let’s cut to the chase and see which are the hot 5 new web design trends for 2022.
Inclusive Web Design
You should always design websites that provide a consistent experience for people with different intellectual, mental, sensory, and physical abilities. Remove all obstacles from the UI to make it easier for all users to navigate through the site. That is called web accessibility.
Pro Tip: If you want to learn more about web accessibility, check out the video below, originally published by the World Wide Web Consortium.
Keep in mind that inclusive web design isn’t just about accessibility. This web design trend is about diversity and can cover many things. If you want to create an inclusive web design in 2022, below are the potential consumers for whom you must adjust the website:
- someone with low vision, a blind person, or a colorblind person;
- someone with hearing difficulties or a deaf person;
- people with mobility impairments;
- individuals of all ages (from children to the elderly);
- people of different genders (some say there are 72 different genders, while others say that this number is just over 100);
- people from all over the world, raised with various beliefs and traditions and speaking different languages.
Yes, I know, it’s hard to design for all those people. That’s why, besides the name inclusive web design, this trend can be called a design for all.
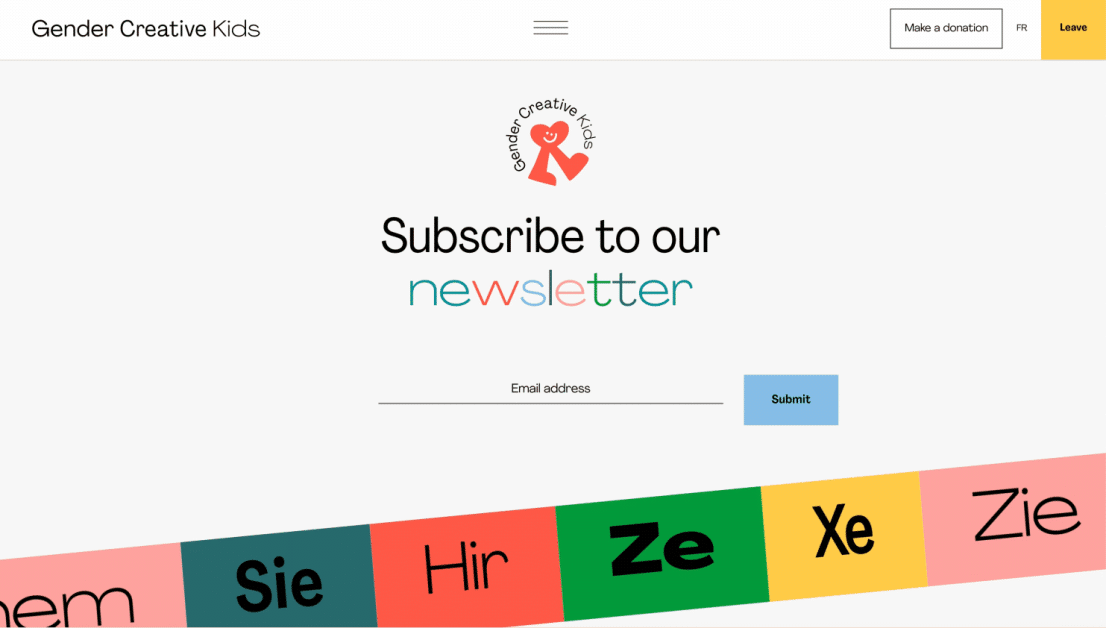
The website below is an example of an organization’s inclusive web design that has supported the affirmation of trans, non-binary, and gender-fluid adolescents.

Full Height Homepage Hero
Perhaps you’re wondering what is a homepage hero (or ‘hero header’ as some call it)? Well, it’s oversized content like a banner image or video that is placed at the top of a website. The purpose of a homepage hero is to welcome visitors when they first see your brand and visit your website.
The amazing thing is that you can make a great first impression on visitors by carefully picking the content that will appear in the hero section above the fold. Then, when the design and functionality of your homepage hero are of great quality, you automatically gain credibility and user confidence.
Here’s one example of a full-height homepage hero using video as a visual.
The one thing that you must remember if you want to design this type of website is that you must optimize it and make it responsive. You can’t just choose one image or video as a hero and use it everywhere without making adjustments. Because if you choose a horizontal image, when someone visits your website from a mobile device (which has a vertical screen), half of the video or image will be cropped automatically.
Complex Gradients
Don’t get me wrong, gradients are still a trend, but in 2022 they are coming in a more complex form. You can now express your imagination by creating gradients using more than two colors. Isn’t that awesome? You can add depth and vigor while creating an illusion of movement. Gradients are color transitions that blend from one color to another gradually. They can be used to highlight an element and draw attention to it, or they can be used subtly.
And you can use gradients in so many ways:
- gradients as a photo overlay;
- radial gradients;
- monotone gradients;
- text gradients;
- gradients on buttons, lines, shapes, or backgrounds.
The website below is a great example of integrating complex gradients with some movements displayed on the homepage hero.
Claymorphism
In 2022 you can say goodbye to Neumorphism since it’s losing its spot on the list of best web design trends (due to accessibility concerns). But you should welcome this new web design trend known as Claymorphism, created by the same designer who created Neumorphism – Michal Malewicz. Both designs follow the same approach in that they are made by experimenting with shadows. But Claymorphism is a kind of a 3D design with a fluffy look, as Michal would say.
The benefit of Claymorphism is that it’s tangible. The fake 3d effect allows for much faster processing of panels and buttons by our brains. A scenario that’s perfect for all kinds of realities, both augmented and virtual.
Michal Malewicz
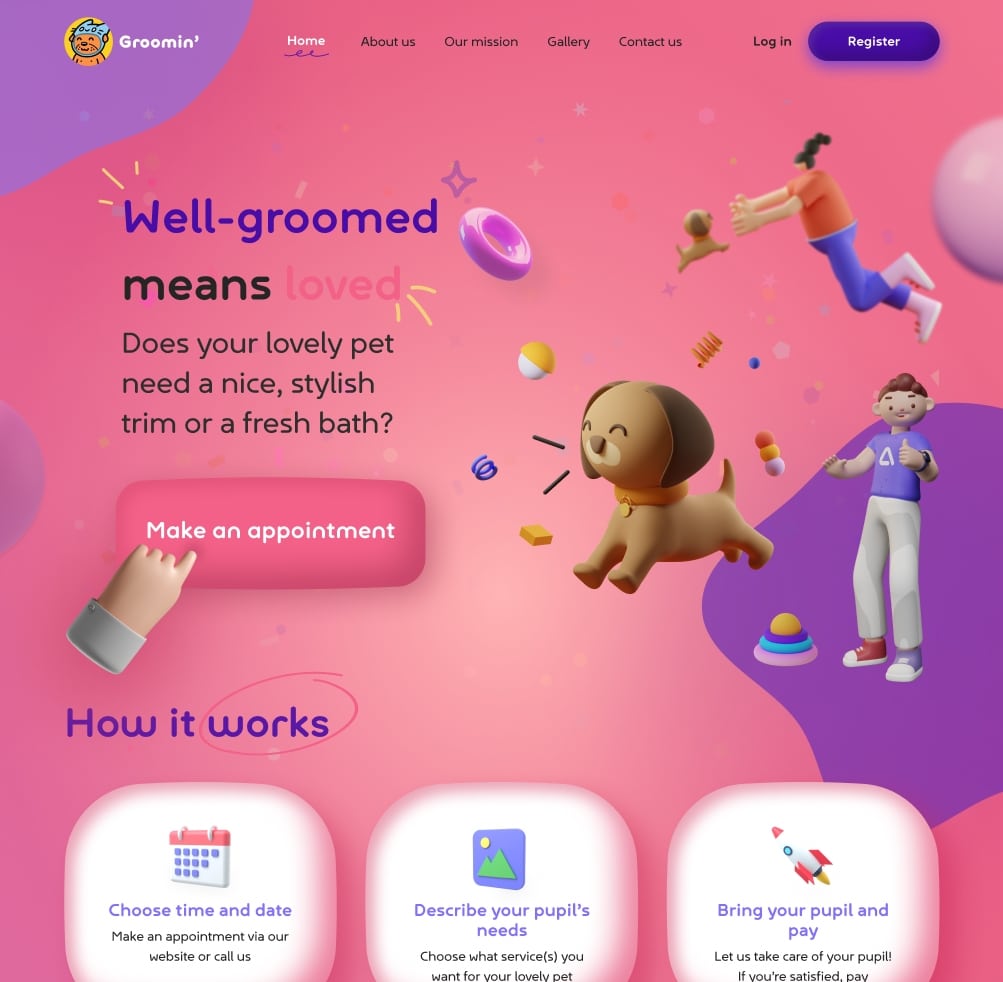
Here’s one great example of Claymorphism web design trend 👇

Pro Tip: For a stunning effect, combine the minimalistic web design with the Claymorphism.
Here’s a video from Michal explaining this web design trend 👇
Do you like this new trend? I’m sure that if you enjoy Metas’ video game ‘Horizon Worlds,’ you’ll enjoy this web design trend.
Retro Futurism
Do the following words mean anything to you: retro, vintage, evergreen?
Well, here’s a web design trend that is a kind of blast from the past, and it’s called retro-futurism. As the name implies, this trend is a mix of the past and the future. Retro-futurism and futuristic retro are two ways to look at this web design trend. The first one is the future as seen through the eyes of the past, and the second one is the past as seen through the eyes of the future.
Here’s one pretty retro web design 📺
Retro-futurism is one of the strongest and most eye-catching web design trends on this list. The retro-futurist design has an impact on every aspect of our life. I wouldn’t say I like this web design trend, and I believe that what has been in the past should stay there, but some users are crazy about this trend.
If you’re one of those who love this web design trend, you can spice up your website simply by blending different retro elements, such as:
- retro fonts;
- abstract elements;
- iconic visuals;
- asymmetric layouts.
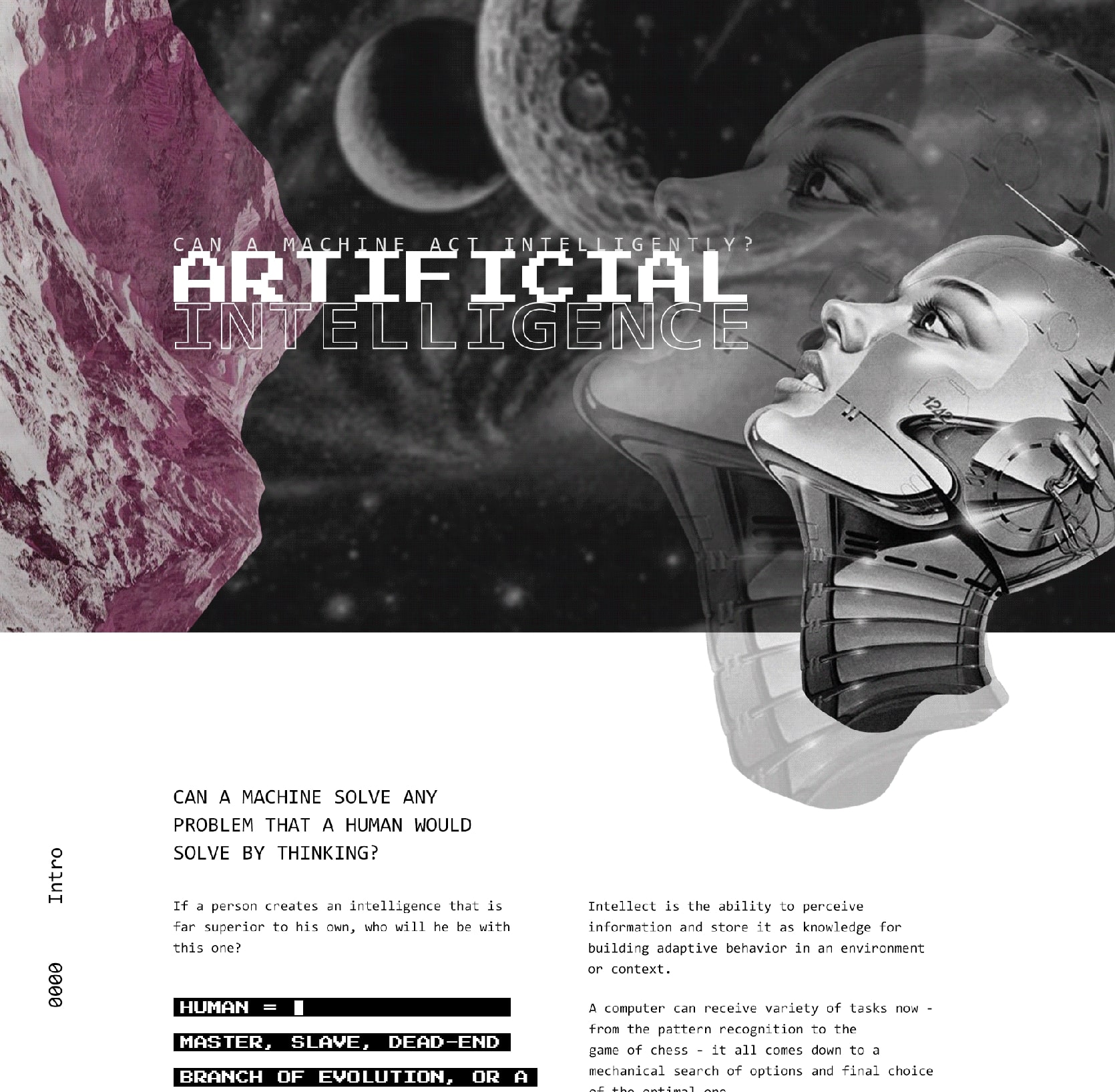
Down below, you can see a stunning retro-futuristic web design created by mixing retro fonts with iconic visuals and an asymmetric layout 🌑
Conclusion
Designers this year are more likely to use a distinctive yet significant approach to offering different web designs while keeping accessibility and seamless navigation in mind.
And, as promised at the start of this article, here’s a list of web design trends that aren’t going away anytime soon:
- Glassmorphism;
- Bold Typography;
- Dark Mode;
- Minimalism;
- Interactive Elements, including:
- Interactive Scrolling ;
- Scrollytelling;
- Interactive Typography;
- Kinetic Typography;
- Scrolling Text Elements.
We’re looking forward to a year full of creativity and fun.
Now it’s time to prepare a cup of coffee and let your imagination run wild ☕