
In this article, we’ve picked the top 5 trends that will shape web design in 2021.
One of the biggest challenges web designers are facing right now is the fact that they have to design for global audiences that are evolving and changing daily. They must create outstanding website designs that will please even the pickiest visitors.
Due to the pandemic, many businesses were forced to switch their work online, for which it is necessary to have a website. As a result, the number of websites on the internet has increased globally. To this day, there are 1,832,000,000 websites online, according to Internet Live Stats. And many of them are “stuck in the time” – from a design perspective. Such as Space Jam, Vortex Technology, Arngren, or Aliweb – the oldest search engine. Sure, it’s not always possible to have the latest trends in web design. But not all old trends are being replaced by new ones every year. You should aim to keep your site’s appearance up to date as much as you can (at least in this decade or so 😅). For those of you who want to keep it up with the latest trends, keep reading, we have some great tips for you.
1. Dark Mode
One of the reasons that dark mode is becoming a global web design trend is the fact that we all have health benefits from it. Actually, a dark mode of a website can reduce your eye strain, especially at night, and additionally, it can save your phone’s battery life. Besides, it looks fabulous!
Today more and more companies are applying dark mode to their websites, including the world leaders such as Apple, Netflix, and Jack Daniel’s. At Apple, we can see some additional trends like gradients and motion, which proves that you can use more than one web design trend.
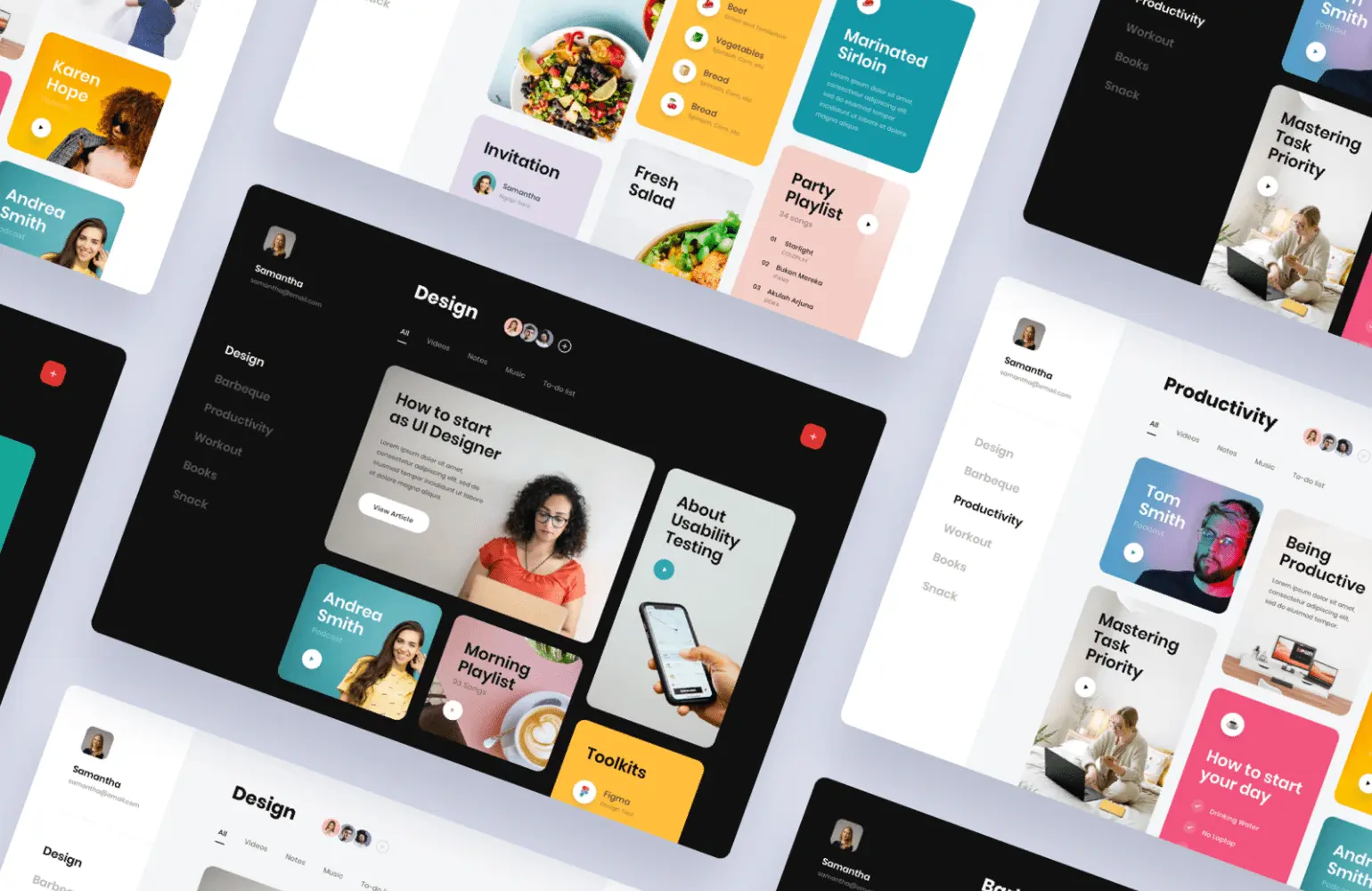
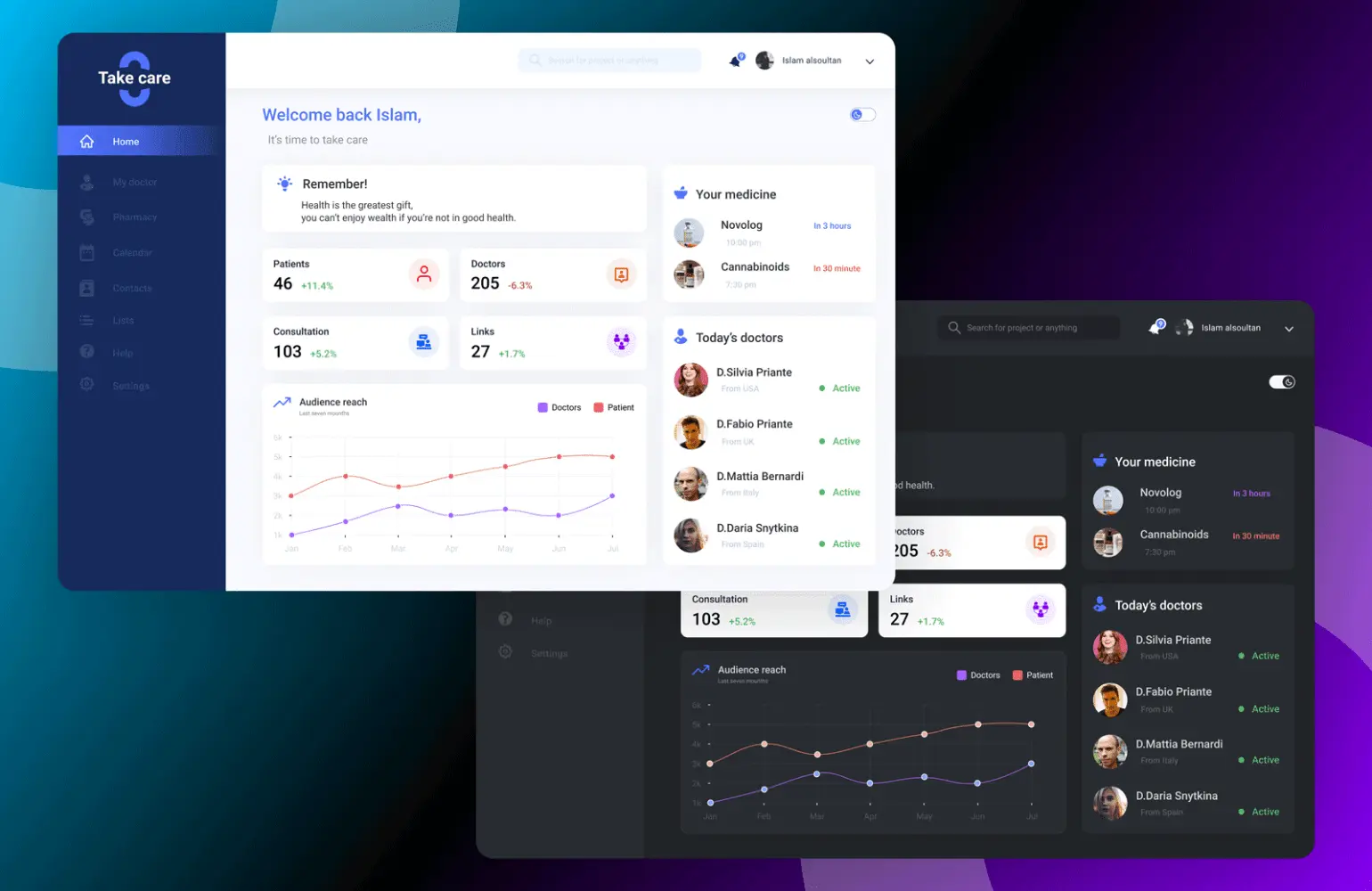
And at the images below, you can see some amazing dark mode designs from dribbble.

In our opinion, the best method to implement a dark mode on a website is by giving the choice to the visitors if they want to activate it or not, like this amazing design of Heimdall.
So, come to the dark side! There’s dark mode everywhere! 🌙
2. Gradients
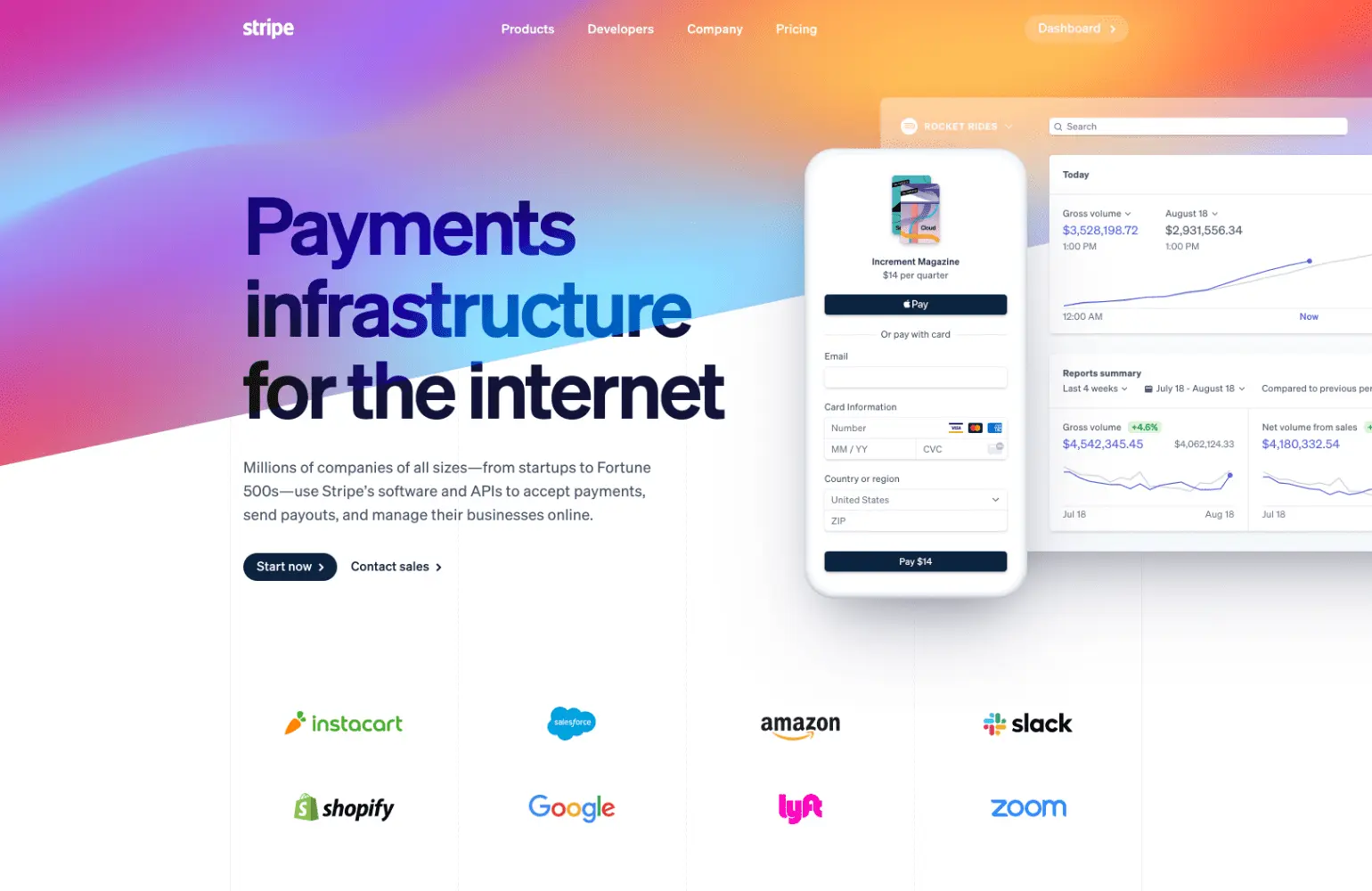
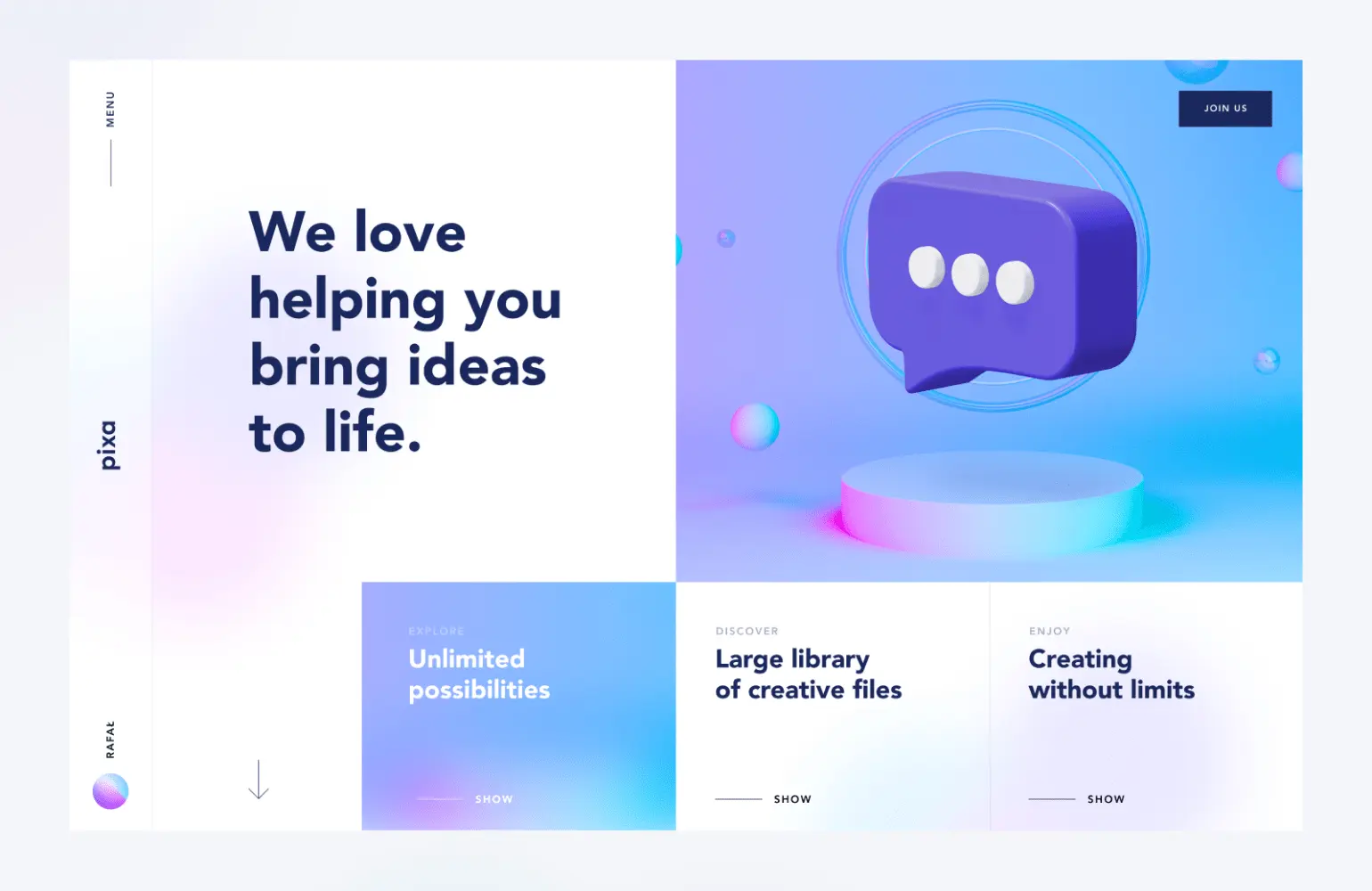
Gradients have been around for a long period with some occasional breaks, and they will remain here this year as well. We’ve seen gradients in linear and radial color transitions between two or more colors, background or text gradients in numerous graphics and web designs, and they look amazing! Especially if you mix them with glassmorphism, like the following designs from dribbble:


The mixtures of colors you can get as gradients are endless, and there are many cool CSS gradient tools and CSS gradient generators that you can use for free.
3. Glassmorphism
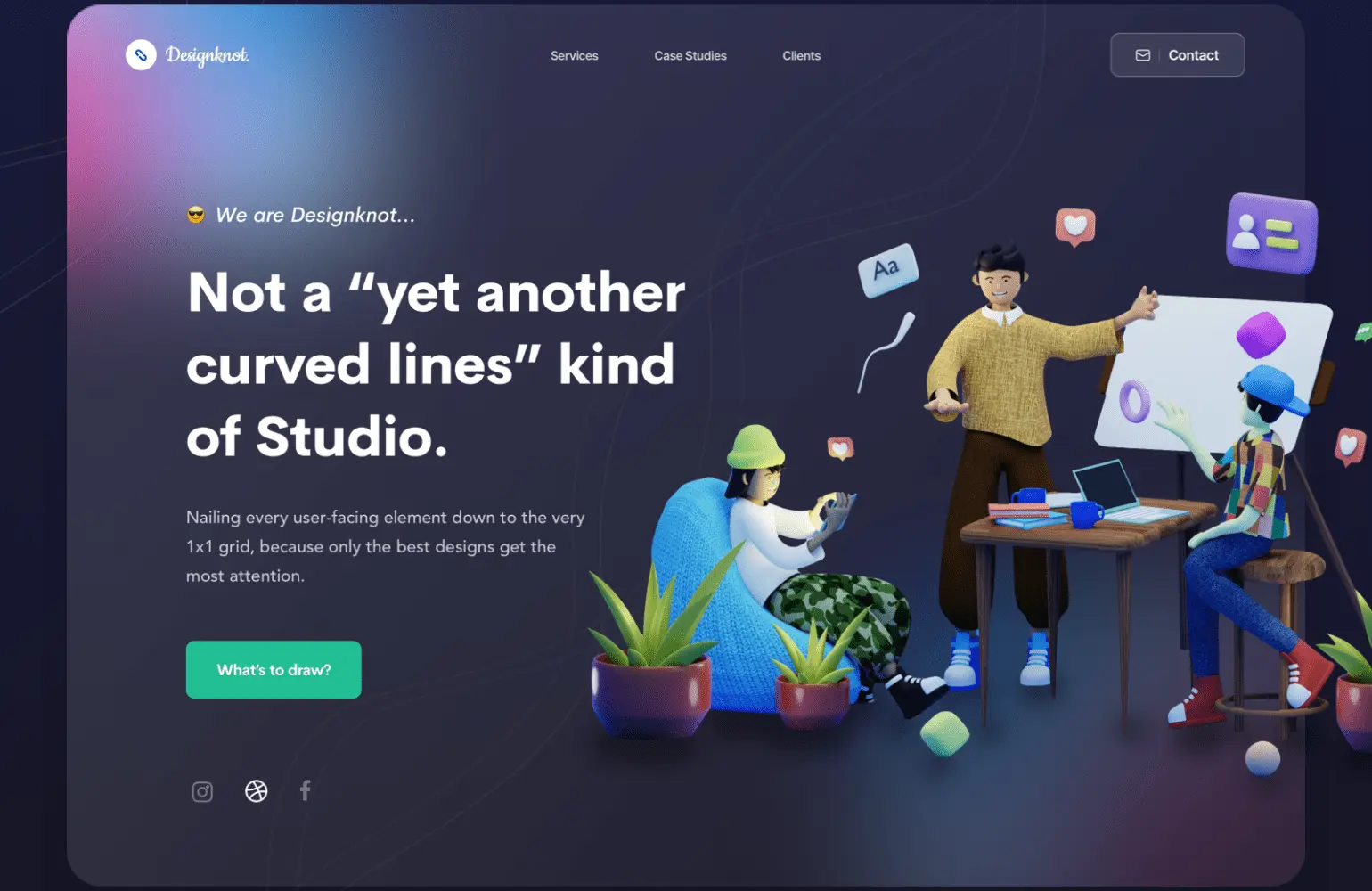
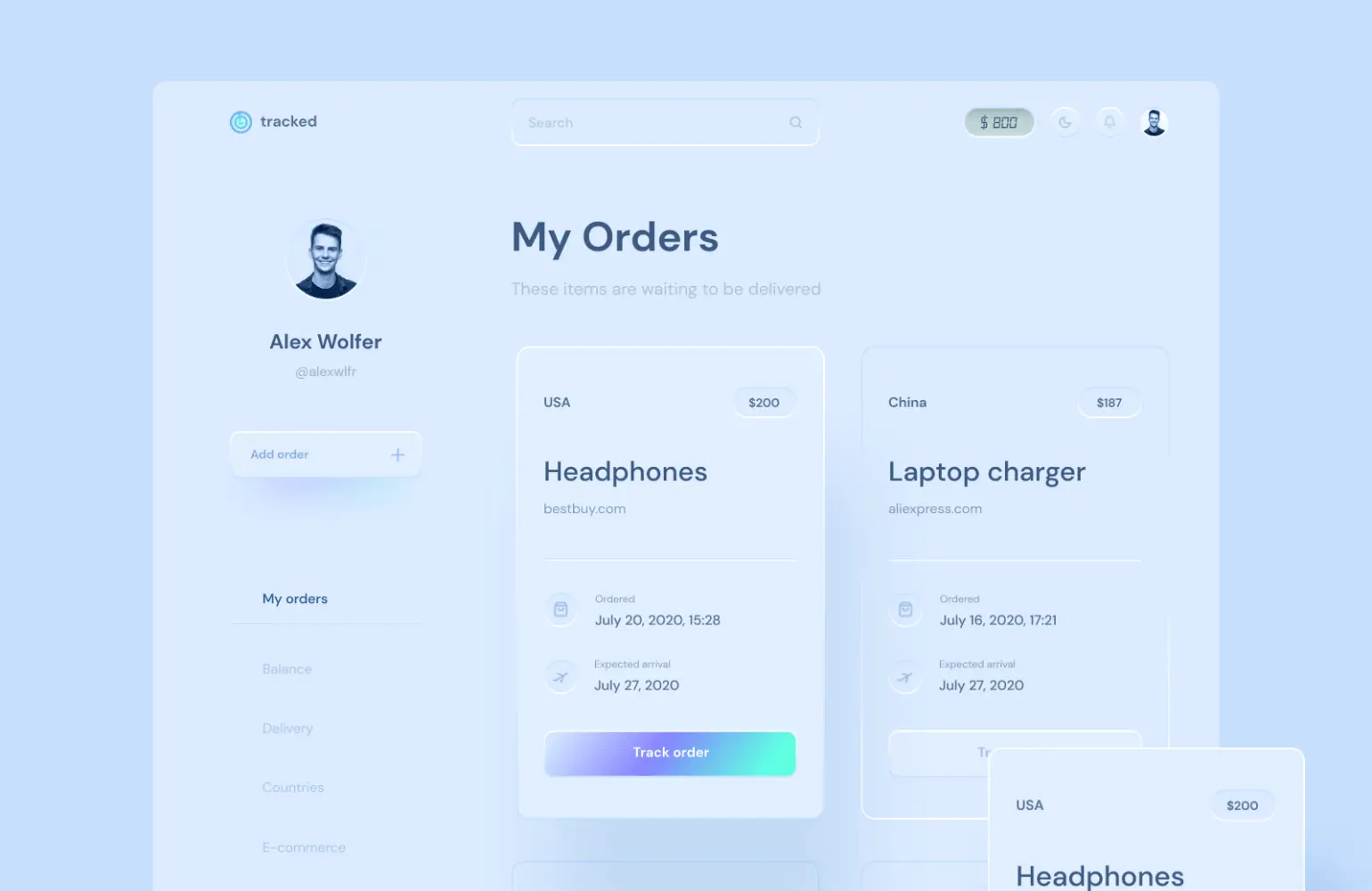
This remarkable trend gives a frosted glass effect to the website. With the semi-transparent and blurry appearance of the background elements, this trend allows readability and color consistency in every part of the site. In addition, here are some marvelous glassmorphism website designs from dribbble:


If you’re in love with this trend and wish to start designing right away, there is one helpful tool, a glassmorphism CSS generator. Just choose your best glassy effect, and copy the CSS code to insert it in your code. It’s as simple as that. And later on, you can easily make adjustments to the code as needed.
4. Neumorphism
First, there was skeuomorphism, which is a whole design concept of making things/objects similar to their real-world equivalents. For example, the recycle bin on your desktop. And next, there’s neumorphism, which is the “new skeuomorphism”. Neumorphism removed all the “shiny” effects and created a new concept that is something in between the skeuomorphism, material, and flat design. In this case, it’s all about choosing the right amount of shadows and contrast that will allow you to create a sense of 3-dimensions of the elements.
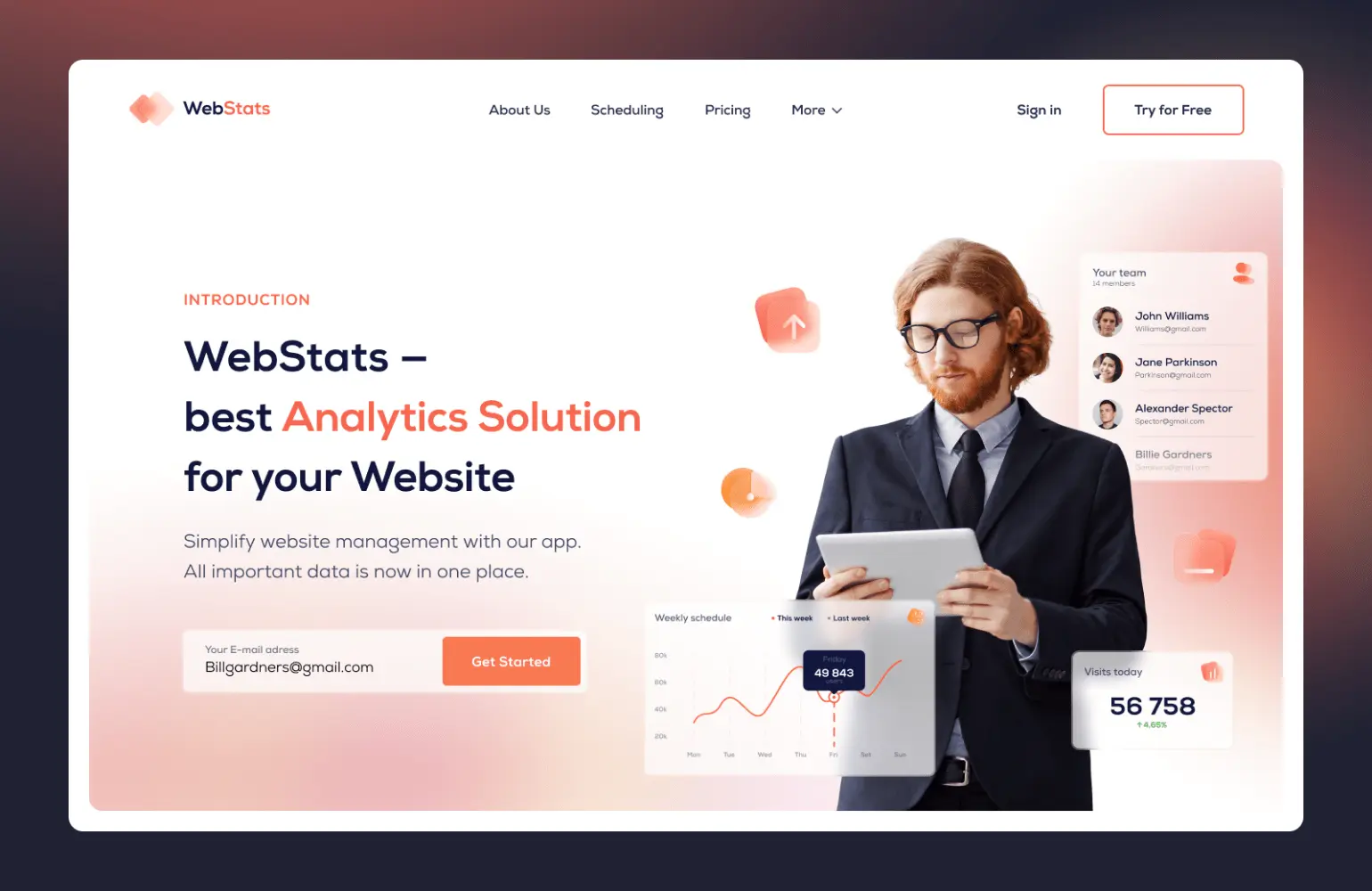
You can find some neumorphism inspiration in these designs from dribbble:


Additionally, here’s a neumorphism CSS generator, an amazing, and handy tool that will ease your design process if you choose this trend for your next project.
5. Minimalism
Last but not least, there’s minimalism on our top 5 web design trends list. As we said before, not all web design trends are newbies. Like is the case of this trend. At minimalism, everything is about quality over quantity. It would be best if you made everything simple and user-friendly, that will give the user an enjoyable experience. Moreover, you should declutter your website to get better conversion rates.
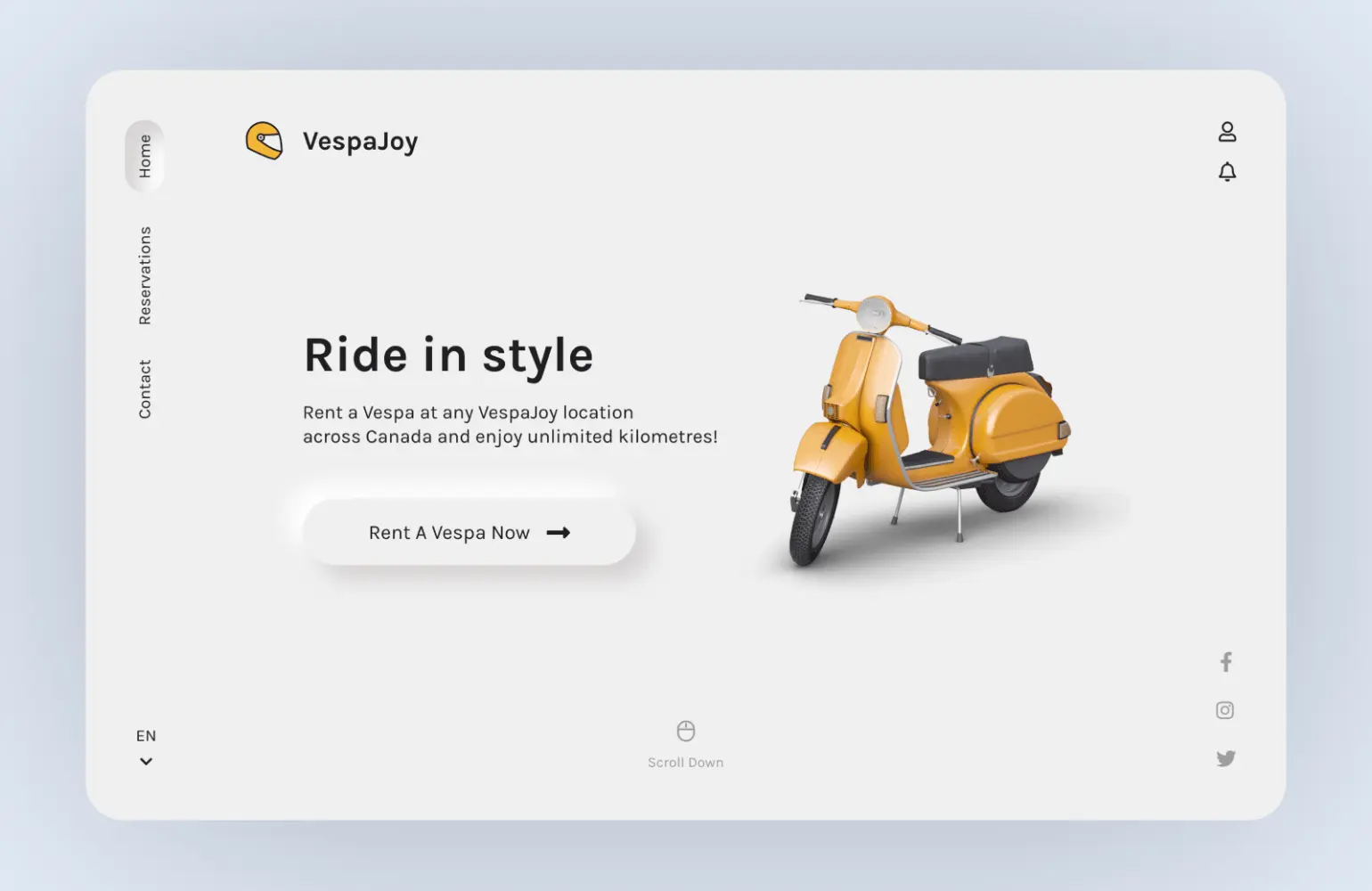
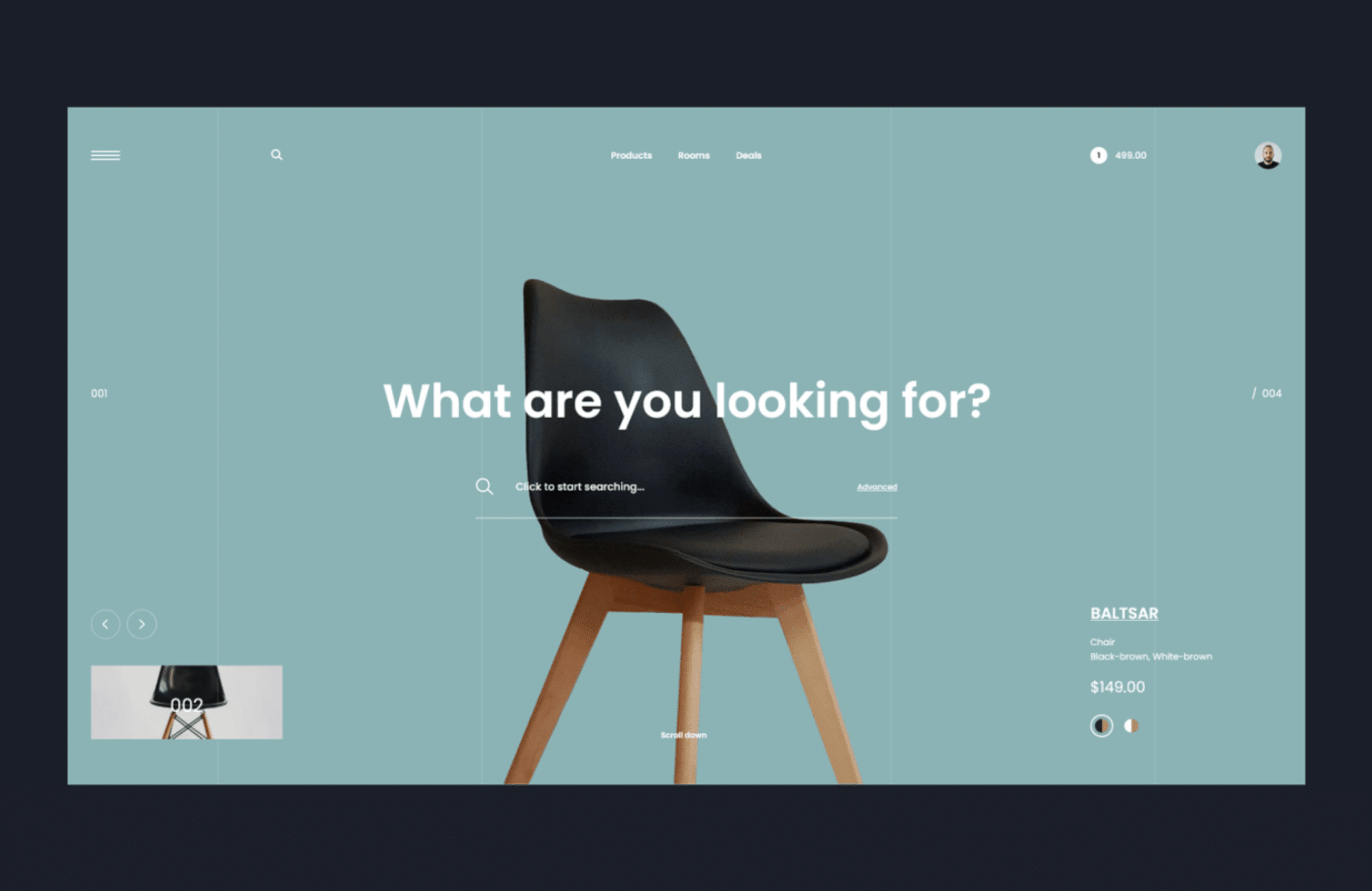
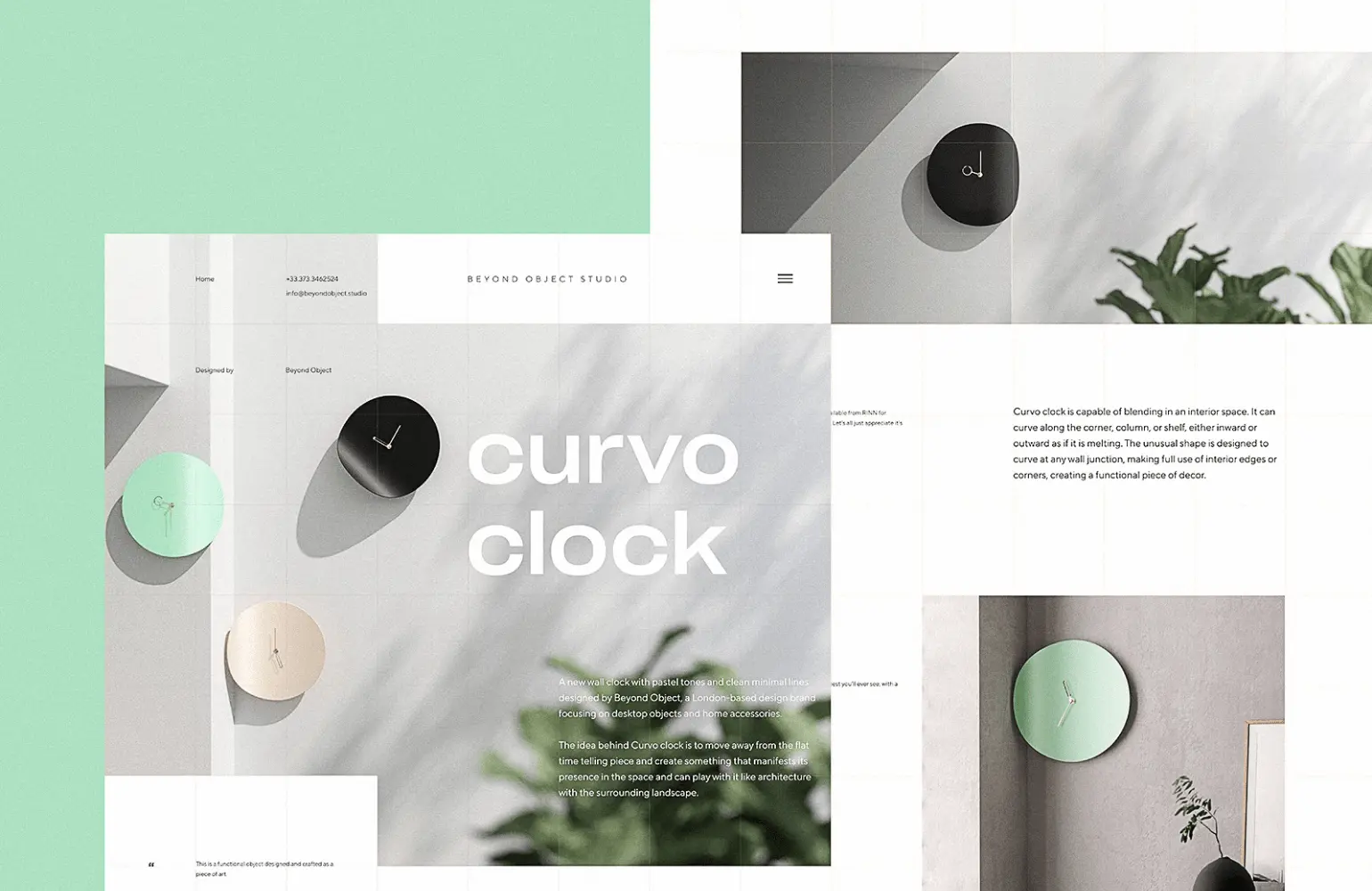
Here are some minimalistic web designs from dribbble:


The less is more!
Get rid of any excessive elements and unnecessary objects, and let your visitors take a breath of fresh air.
However, it’s not everything in the design and UI. You should always keep a mind on the user experience and find ways to increase it. After all, everybody knows that a slow website is the opposite of happy visitors. Therefore here are 6 tips for speeding up your website.
And it doesn’t end here! If you want to learn another 5 inspiring web design trends for 2021 that will quickly capture the attention of your visitors, don’t miss the second part of this article.
Be creative and have fun!